Bonjour et bienvenue dans le manuel d’utilisation du module « Arrière plan ». Ci-dessous vous découvrirez comment utilisez cette fonctionnalité.
Ce qu’il faut savoir
Voici la première page de ce nouveau module:
Dans un premier temps il est possible que vous vous demandiez :
« Pourquoi la page est elle plus petite chez moi? »
Et bien c’est une question de résolution d’écran. Il est important de bien comprendre qu’il y a beaucoup de résolutions différentes et que tout le monde ne voit pas www.info-groupe.com de la même façon (ici la résolution est de 1920 x 1080). Certains verrons cette même page avec beaucoup moins d’espace sur les cotés droit et gauche du site. Je vais donc vous donner deux petites astuces pour voir le site sous différentes formes.
La première est de (si votre écran vous le permet) changer la résolution de votre écran en passant par le « Panneau de configuration » de Windows ou par les « Préférences Système » de Mac.
La deuxième solution, consiste à « zoomer » ou « dé-zoomer » sur votre page internet en appuyant sur la touche Ctrl de votre clavier (touche généralement en bas à gauche) puis en même temps sur la touche « + » ou « -« . Pour revenir à la position d’origine vous devez appuyer sur la touche Ctrl et la touche 0 (zéro) en même temps.
Les bases
Maintenant que nous avons réglé les problèmes d’affichages, passons aux fonctionnalités. Le module « Arrière plan » vous permet de personnaliser votre fiche Info-groupe de trois manières différentes. Vous pouvez remplacer l’arrière plan d’Info-groupe par :
– Une image
– Une couleur
– Une image ET une couleur.
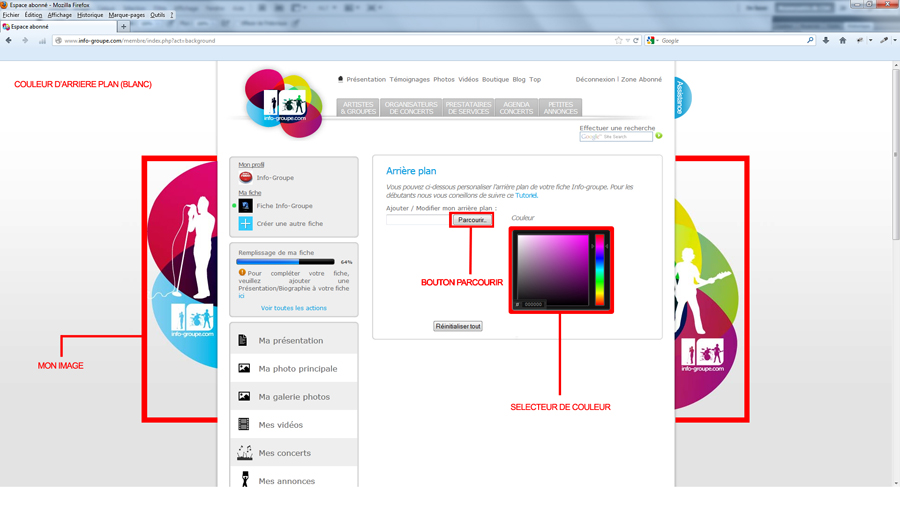
Je m’explique, grâce au bouton « Parcourir » je peux choisir une image provenant de mon ordinateur, et grâce au « Sélecteur de couleur » je peux modifier la couleur qui se trouve en arrière plan.
Vous avez remarqué que l’image d’Info-groupe se trouve en arrière plan et c’est normal. Si vous remplacez l’image d’info-groupe par la votre elle sera placée avec des paramètres par défaut qui sont les suivants :
– Centré horizontalement et verticalement
– Répétée (Mosaïque total)
– Fixe (l’image ne bougera pas avec votre page)
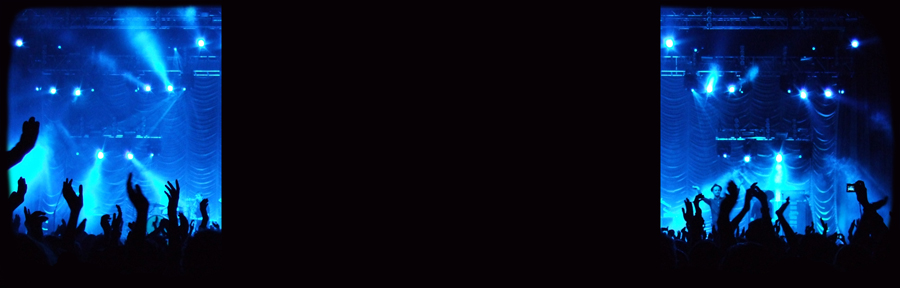
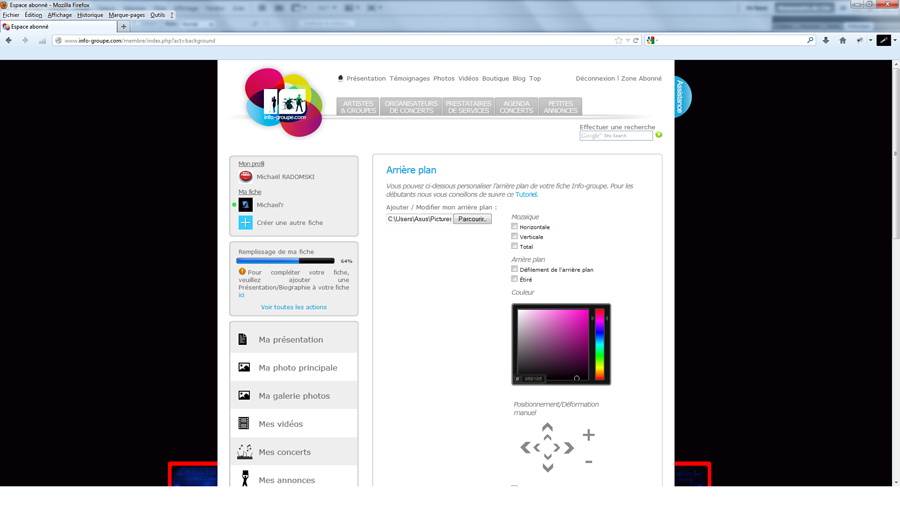
et la couleur de votre arrière plan sera noir, voyons tout cela en image. Je remplace l’image d’Info-groupe grâce au bouton « Parcourir » par mon image qui est la suivante. Je vous donne une astuce, la page central du site Info-groupe fais 975px. C’est donc ici la taille de l’espace noir au milieu de mon image :
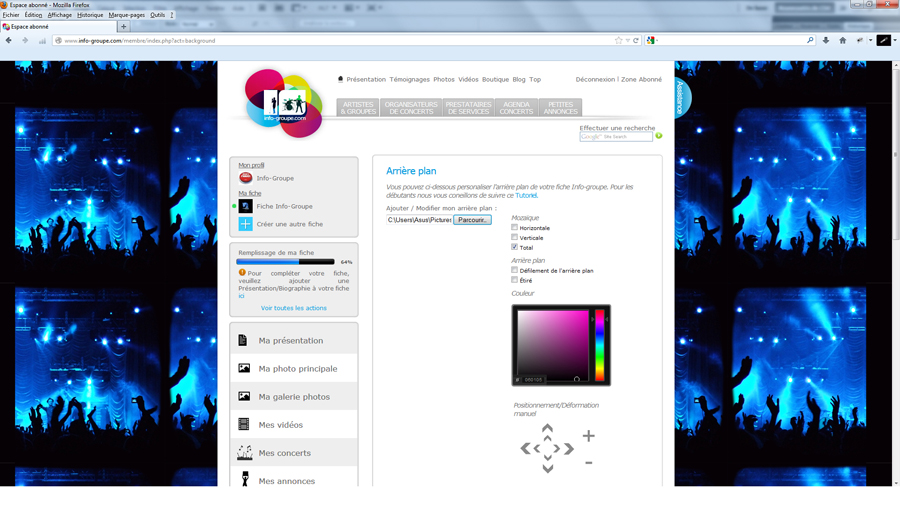
Ce qui me donne comme résultat :
Mon image apparait bien avec les options par défaut (répétée, centrée et elle ne bouge pas lorsque l’on descend dans la page). Malheureusement elle n’est pas positionnée comme je le souhaite. Mais en modifiant les option qui me sont proposées je peux par exemple annuler la répétition de l’image en dé-cochant Mosaïque -> Total …
« MAIS! Notre image a disparue??? »
En réalité, si nous regardons de plus près nous voyons plus bas que notre image est en dessous de notre fiche …
Et finalement toutes les images que vous ajouterez se placeront comme ci dessus, la notre ici dépasse un peu car elle est grande, mais si l’image était plus petite elle serait alors complètement cachée.
« Mais alors comment faire pour la voir? »
Et bien, vous pouvez déplacer votre image grâce aux flèches se trouvant en dessous du sélecteur de couleur. Les grandes flèches servent à bouger votre image tout à droite, tout en haut, tout en bas ou tout à gauche. Alors que les petites flèches servent à déplacer votre image petit à petit.
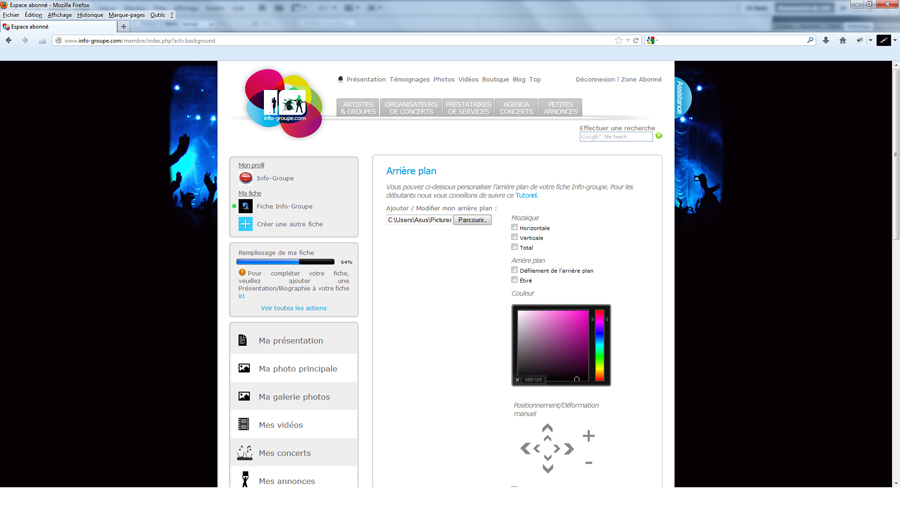
Maintenant plaçons notre image tout en haut de notre page, je clique donc sur la grande flèche du haut …
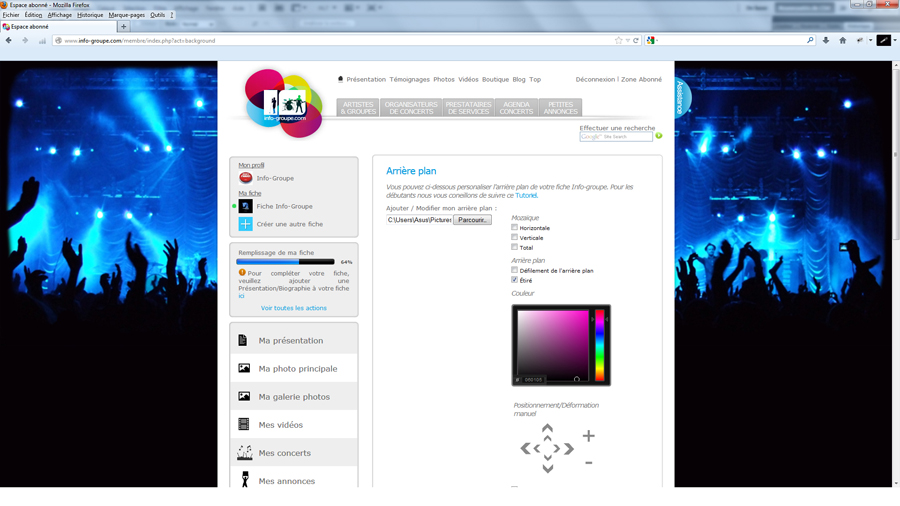
Hmm, pas mal mais nous pouvons faire mieux. En cochant la case « Étiré » notre image va s’étendre sur toute la largeur de la page. Essayons …
Super! Je peux même changer la couleur d’arrière plan mais le noir qui est la couleur d’origine va bien avec cette image. On aurait aussi très bien pu mettre une couleur unique, à vous de voir. Une galerie des meilleurs arrière plans sera disponible incessamment sous peu.
Et voila comment créer un fond d’écran pour votre fiche Info-groupe! Il est ensuite libre à vous de créer un arrière plan reflétant au mieux votre fiche. Il y a quelques autres options que je vous laisse découvrir, faites des tests, amusez vous, nous faisons confiance à votre imagination.
L’équipe d’Info-groupe.